1. 리액트란?
리액트는 사용자 인터페이스를 만들 위한 Javascript 라이브러리이며 처음 만든 곳은 페이스북이다. React는 컴포넌트 기반으로 이루어져 있다. 복잡한 UI를 컴포넌트로 관리하여 돔과 별개로 상태 관리가 가능하다. 또한 vue와 동일하게 데이터가 변경될 때마다 효율적으로 페이지가 갱신되고 랜더링 된다. 이러한 기능으로 좀 더 역동 적인 페이지를 만드는 것이 가능할 것으로 보인다. 가장 큰 장점은 리액트를 배울 경우 추후 React Native를 이용하면 모바일 웹도 개발이 가능하니 일석 이조다.
2. 리액트 프로젝트 생성하기
먼저, React 프로젝트 코드를 작성하기 위해서는 최신 버전의 Node.js 가 필요하다.
Node.js가 없을 경우, 아래 링크를 통해서 Node.js를 먼저 설치하도록 하자.
들어갈 경우, 안정성이 보장된 LTS 버전을 다운로드한 뒤 설치하면 된다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
노드 설치 후 cmd 창에 node -v 명령어를 입력 시 현재 설치된 node 버전이 보인다면,
설치가 완료된 것이다.

node version 확인하기
자 이제, Create React App 명령어를 이용해 React 개발 환경을 만들어 주도록 한다.
해당 명령어로 만든 React환경은 react가 정상적으로 동작할 수 있는 환경을 자동적으로 구축해준다.
npx create-react-app my-app
해당 명령어 입력 시 자동적으로 무언가가 깔리면서, 프로젝트 환경이 구성된다.

한참 뒤, 성공했다는 메시지가 뜨면,
해당 명령어를 입력 한 폴더 하위에 my-app이라는 폴더가 생성된 것을 확인할 수 있다.


설치 완료가 된 내용 중 npm start를 이용하면, 리액트 프로젝트를 돌려볼 수 있다.
localhost:3000으로 웹사이트에 접속해보면, 기본적으로 세팅된 화면이 뜨는 걸 확인할 수 있다.


npm run start후, localhost:3000 접속 화면
하지만, 이제 우린 자습서의 내용을 추가해서 넣을 예정이니,
기존 my-app에 src/폴더에서 index.css와 index.js만 남기고 모두 삭제해주고,
먼저 맛보기로 Hello, world를 띄우는 화면을 만들어 보도록 하겠다.

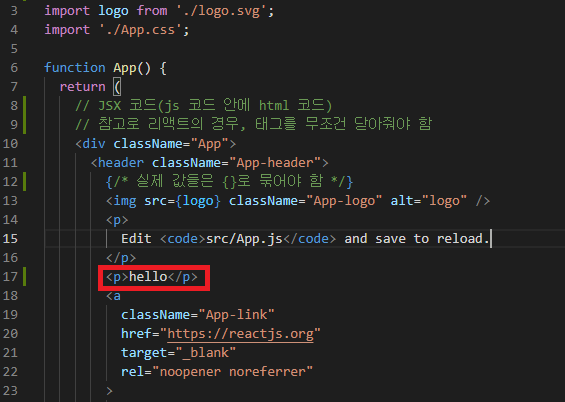
App.js 파일에 가서 App 함수가 보일 것이다. 여기서 <p> 태그에 hello라는 글을 작성하였다. 그러면 결과가 다음과 같이 나온다.

이것으로 리액트를 사용하기 위한 세팅이 마무리 되었다.
[출처] https://ordinary-code.tistory.com/33
[React]React 자습하기 - 1. 프런트앤드흐름과 React의 기본 개념
🐣 FrontEnd 개발 언어의 흐름 jQuery의 부흥 2014년 처음 개발자가 되겠다고 마음을 먹었을 때, 처음 접하게 된 라이브러리는 jQuery였다. 웹에서 작동하는 JavaScript 개념이 전혀 없어도 jQuery와 함께라
ordinary-code.tistory.com
'React' 카테고리의 다른 글
| State (0) | 2022.03.25 |
|---|---|
| React 변수 선언 (0) | 2022.03.24 |

