지난 시간에 이어서 계층형 게시판을 포스팅하도록 하겠다.
1) 게시물의 쓰기, 읽기, 삭제 만들기
[post.jsp]
<%@ page contentType="text/html; charset=EUC-KR" %>
<html>
<head>
<title>JSP Board</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body bgcolor="#FFFFCC">
<div align="center">
<br/><br/>
<table width="600" cellpadding="3">
<tr>
<td bgcolor="84F399" height="25" align="center">글쓰기</td>
</tr>
</table>
<br/>
<!-- 서블릿 BoardPostServlet의 매핑으로 설정된 boardPost를 호출한다. -->
<form name="postFrm" method="post" action="boardPost" enctype="multipart/form-data">
<table width="600" cellpadding="3" align="center">
<tr>
<td align=center>
<table align="center">
<tr>
<td width="10%">성 명</td>
<td width="90%">
<input name="name" size="10" maxlength="8"></td>
</tr>
<tr>
<td>제 목</td>
<td>
<input name="subject" size="50" maxlength="30"></td>
</tr>
<tr>
<td>내 용</td>
<td><textarea name="content" rows="10" cols="50"></textarea></td>
</tr>
<tr>
<td>비밀 번호</td>
<td><input type="password" name="pass" size="15" maxlength="15"></td>
</tr>
<tr>
<tr>
<td>파일찾기</td>
<!-- input 타입 파일(file)은 파일 불러오기 창을 띄우는 기능을 제공한다. -->
<td><input type="file" name="filename" size="50" maxlength="50"></td>
</tr>
<tr>
<td>내용타입</td>
<td> HTML<input type=radio name="contentType" value="HTTP" >
TEXT<input type=radio name="contentType" value="TEXT" checked>
</td>
</tr>
<tr>
<td colspan="2"><hr/></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="등록">
<input type="reset" value="다시쓰기">
<!-- 현재 페이지를 list.jsp로 이동하기(글 목록으로 돌아가기) -->
<input type="button" value="리스트" onClick="javascript:location.href='list.jsp'">
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- 게시물을 등록한 사용자의 IP 주소를 가져옴 -->
<input type="hidden" name="ip" value="<%=request.getRemoteAddr()%>">
</form>
</div>
</body>
</html>
[BoardPostServlet.java]
package BoardPack;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/BoardPack/boardPost")
// HttpServlet : 서블릿 상속 클래스
public class BoardPostServlet extends HttpServlet {
// post.jsp에서 form의 method가 post이기 때문에 서블릿의 doPost를 호출함
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
// 게시물을 저장하기 위해 BoardMgr 객체를 생성함
BoardMgr bMgr = new BoardMgr();
// 요청 객체(request)를 매개변수로 insertBoard를 호출함
bMgr.insertBoard(request);
// tblBoard 테이블에 저장 후에 list.jsp 페이지로 응답함
response.sendRedirect("list.jsp");
}
}
bMgr.insertBoard(request); ~ response.sendRedirect("list.jsp");
: BoardMgr의 insertBoard() 메소드를 호출하여 게시물을 저장한다. 게시물의 저장이 끝나면 list.jsp로 이동한다.
[결과]

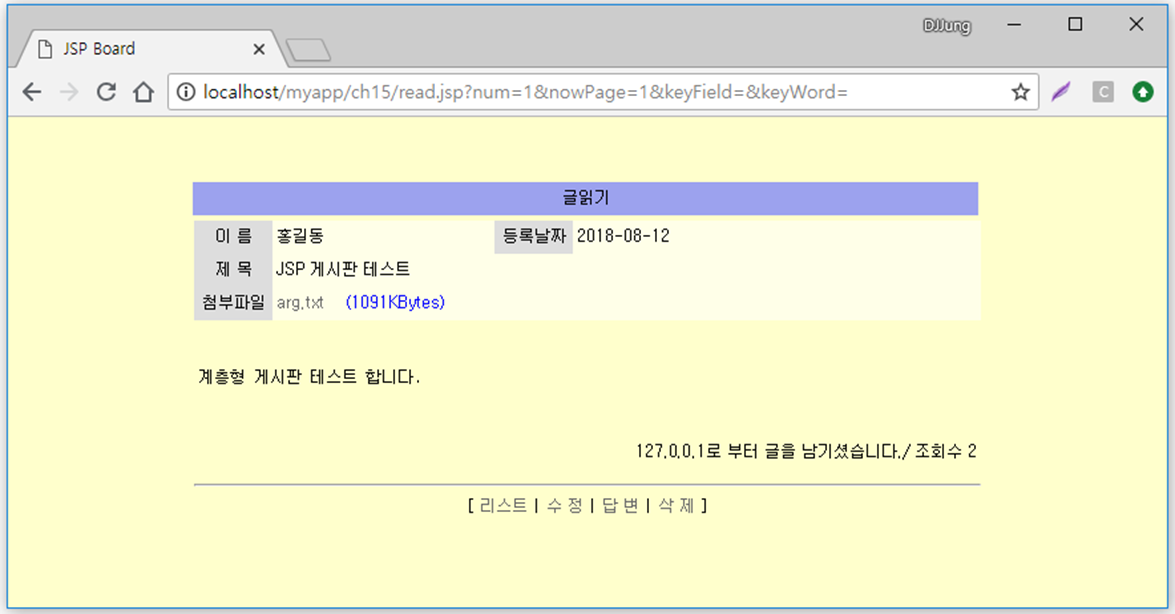
[read.jsp]
<%@ page contentType="text/html; charset=UTF-8" %>
<%@page import=" BoardPack.BoardBean"%>
<jsp:useBean id="bMgr" class=" BoardPack.BoardMgr" />
<%
request.setCharacterEncoding("UTF-8");
// list.jsp에서 넘어온 num 값과 nowPage 값을 받음
int num = Integer.parseInt(request.getParameter("num"));
String nowPage = request.getParameter("nowPage");
String keyField = request.getParameter("keyField");
String keyWord = request.getParameter("keyWord");
bMgr.upCount(num);// 해당 num에 맞는 게시물의 조회수 증가
// 요청한 게시물을 빈즈 단위로 가져오기
BoardBean bean = bMgr.getBoard(num);
String name = bean.getName();
String subject = bean.getSubject();
String regdate = bean.getRegdate();
String content = bean.getContent();
String filename = bean.getFilename();
int filesize = bean.getFilesize();
String ip = bean.getIp();
int count = bean.getCount();
// 게시물을 'been'이라는 키 값으로 세션에 저장
session.setAttribute("bean", bean);
%>
<html>
<head>
<title>JSP Board</title>
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
function list(){
document.listFrm.submit();
}
// down 자바스크립트를 호출함과 동시에 전달받는 매개변수이다.
// 매개변수는 첨부파일명이다.
function down(filename){
// 전달받은 매개변수를 해당 소스코드 마지막 쪽에 있는 히든 값 filename에 할당해 줌
document.downFrm.filename.value=filename;
// donwFrm 폼을 submit 시킴으로써 해당 폼이 가리키는 download.jsp 파일로 폼 내부의 값을 넘김
document.downFrm.submit();
}
</script>
</head>
<body bgcolor="#FFFFCC">
<br/><br/>
<table align="center" width="600" cellspacing="3">
<tr>
<td bgcolor="#9CA2EE" height="25" align="center">글읽기</td>
</tr>
<tr>
<td colspan="2">
<table cellpadding="3" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#DDDDDD" width="10%"> 이 름 </td>
<td bgcolor="#FFFFE8"><%=name%></td>
<td align="center" bgcolor="#DDDDDD" width="10%"> 등록날짜 </td>
<td bgcolor="#FFFFE8"><%=regdate%></td>
</tr>
<tr>
<td align="center" bgcolor="#DDDDDD"> 제 목</td>
<td bgcolor="#FFFFE8" colspan="3"><%=subject%></td>
</tr>
<tr>
<td align="center" bgcolor="#DDDDDD">첨부파일</td>
<td bgcolor="#FFFFE8" colspan="3">
<% if( filename !=null && !filename.equals("")) {%>
<!-- 첨부파일을 클릭하면 앞에서 선언한 down 자바스크립트를 호출하면서 파일명을
매개변수 filename으로 전달한다. -->
<a href="javascript:down('<%=filename%>')"><%=filename%></a>
<font color="blue">(<%=filesize%>KBytes)</font>
<%} else{%> 등록된 파일이 없습니다.<%}%>
</td>
</tr>
<tr>
<td colspan="4"><br/><pre><%=content%></pre><br/></td>
</tr>
<tr>
<td colspan="4" align="right">
<%=ip%>로 부터 글을 남기셨습니다./ 조회수 <%=count%>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<hr/>
[ <a href="javascript:list()" >리스트</a> |
<a href="update.jsp?nowPage=<%=nowPage%>&num=<%=num%>" >수 정</a> |
<a href="reply.jsp?nowPage=<%=nowPage%>" >답 변</a> |
<a href="delete.jsp?nowPage=<%=nowPage%>&num=<%=num%>">삭 제</a> ]<br/>
</td>
</tr>
</table>
<!-- 앞에서 작성한 down 자바스크립트에서 downFrm 폼을 submit 함으로써 폼 내부의 값들을
action="download.jsp"로 넘긴다. downFrm 폼 내부에 히든 값을 배치함으로써 사용자가
다운로드할 첨부파일의 이름이 넘어가게 되는 것이다. -->
<form name="downFrm" action="download.jsp" method="post">
<input type="hidden" name="filename">
</form>
<!-- 되돌아갈 때 읽고 있던 현재 페이지를 그대로 보여주기 위한 형식 -->
<form name="listFrm" method="post" action="list.jsp">
<input type="hidden" name="nowPage" value="<%=nowPage%>">
<%if(!(keyWord==null || keyWord.equals(""))){ %>
<input type="hidden" name="keyField" value="<%=keyField%>">
<input type="hidden" name="keyWord" value="<%=keyWord%>">
<%}%>
</form>
</body>
</html>
String name = bean.getName(); ~ int count = bean.getCount();
: 게시물이 내용이 저장되어 있는 BoardBean에서 빈즈의 getXxx 메소드로 반환한다.
<a href="update.jsp?nowPage=<%=nowPage%>&num=<%=num%>" >
~
<a href="delete.jsp?nowPage=<%=nowPage%>&num=<%=num%>">삭 제</a> ]<br/>
: 현재 페이지(nowPage) 값과 게시번호(num) 값을 가지고 목록, 수정, 답변, 삭제 페이지로 이동한다.
<form name="listFrm" method="post" action="list.jsp">
~
<input type="hidden" name="keyWord" value="<%=keyWord%>"><%}%></form>
: list.jsp에서 검색한 결과의 게시물을 읽었다면 keyWord와 keyField가 null 아니지만, 반대로 검색한 결과가 아닌 게시물을 읽었다면 이 두 개의 값은 null이기 때문에 다시 list.jsp로 넘어갈 때는 이 두 개의 값을 가지고 불필요한 값이다.
[결과]

[download.jsp]
<%@page contentType="application; charset=UTF-8"%>
<jsp:useBean id="bMgr" class="BoardPack.BoardMgr" />
<%
// BoardMgr.java에 있는 downLoad() 메소드를 호출한다. 클릭한 첨부 파일은
// 다운로드가 진행된다. 단, 브라우저마다 다운로드 형식과 모양은 조금씩 다를 수 있음
bMgr.downLoad(request, response, out, pageContext);
%>
[delete.jsp]
<%@ page contentType="text/html; charset=UTF-8"%>
<%@page import="BoardPack.BoardBean"%>
<jsp:useBean id="bMgr" class="BoardPack.BoardMgr" />
<html>
<head>
<title>JSP Board</title>
<link href="style.css" rel="stylesheet" type="text/css">
<%
request.setCharacterEncoding("UTF-8");
String nowPage = request.getParameter("nowPage");
int num = Integer.parseInt(request.getParameter("num"));
if (request.getParameter("pass") != null) {
// delete.jsp에서 입력한 pass 값을 받는다.
String inPass = request.getParameter("pass");
// read.jsp에서 세션에 저장한 게시물을 가져온다.
BoardBean bean = (BoardBean) session.getAttribute("bean");
// 세션에 저장한 게시물의 pass 값을 반환한다.
String dbPass = bean.getPass();
// 내가 입력한 pass와 글을 처음 작성했을 때 썼던 pass가 일치하면 해당 글을 삭제함
if (inPass.equals(dbPass)) {
// 게시번호(num)를 통해서 게시물을 삭제함
bMgr.deleteBoard(num);
String url = "list.jsp?nowPage=" + nowPage;
response.sendRedirect(url);
} else {
%>
<script type="text/javascript">
alert("입력하신 비밀번호가 아닙니다.");
// 이전 페이지로 이동하기
history.back();
</script>
<%}
}
// 패스워드가 입력되지 않은 경우(pass == null)
else {
%>
<script type="text/javascript">
function check() {
if (document.delFrm.pass.value == "") {
alert("패스워드를 입력하세요.");
document.delFrm.pass.focus();
return false;
}
document.delFrm.submit();
}
</script>
</head>
<body bgcolor="#FFFFCC">
<div align="center">
<br/><br/>
<table width="600" cellpadding="3">
<tr>
<td bgcolor=#dddddd height="21" align="center">
사용자의 비밀번호를 입력해주세요.
</td>
</tr>
</table>
<form name="delFrm" method="post" action="delete.jsp">
<table width="600" cellpadding="2">
<tr>
<td align="center">
<table>
<tr>
<td align="center">
<input type="password" name="pass" size="17" maxlength="15">
</td>
</tr>
<tr>
<td><hr size="1" color="#eeeeee"/></td>
</tr>
<tr>
<td align="center">
<input type="button" value="삭제완료" onClick="check()">
<input type="reset" value="다시쓰기">
<input type="button" value="뒤로" onClick="history.go(-1)">
</td>
</tr>
</table>
</td>
</tr>
</table>
<input type="hidden" name="nowPage" value="<%=nowPage%>">
<input type="hidden" name="num" value="<%=num%>">
</form>
</div>
<%}%>
</body>
</html>
String nowPage = request.getParameter("nowPage") ~ int num =Integer.parseInt(request.getParameter("num"))
: read.jsp에서 넘겨준 현재 페이지 값과 게시번호 값을 request 내부 객체의 getParameter 메소드로 받아서 nowPage, num에 각각 반환한다.
<input type="hidden" name="nowPage" value="<%=nowPage%>">
~
<input type="hidden" name="num" value="<%=num%>">
: [삭제 완료] 버튼을 클릭하면 입력한 비밀번호와 현재 페이지 값과 게시번호 값을 자기 자신의 페이지(delete.jsp)로 호출을 해야 한다. 그래서 현재 페이지 값과 게시번호 값을 hidden 타입으로 지정하였다.
[결과]

다음 포스팅에서는 두 번째 단계인 게시판 수정, 답변을 만들어 보도록 하겠다.
'JSP&Servlet' 카테고리의 다른 글
| 계층형 게시판(4) (0) | 2022.04.12 |
|---|---|
| 계층형 게시판(3) (0) | 2022.04.11 |
| 계층형 게시판(1) (0) | 2022.04.04 |
| 회원가입 및 로그인 (0) | 2022.03.30 |
| 세션(Session)과 쿠키(Cookie)_추가 내용 (0) | 2022.03.22 |



